Een stap-voor-stap beschrijving voor wie thumbnails maken wil
Zo maak je thumbnails van foto’s die je wilt laten zien in een fotogalerij of pop-up.
Thumbnails zijn verkleinde versies van foto’s die je wilt laten zien in een fotogalerij of pop-up. Op deze pagina leg ik je stap voor stap uit hoe je zulke thumbnails maakt en hoe je ze laat openen in een pop-up.
In het blokje hieronder staan zes thumbnails: kleine afbeeldingen die – wanneer je erop klikt – geopend worden in een pop-upvenster.
Je uitgangspunt is de serie grote foto’s die je wilt laten zien als er op een van de thumbnails wordt geklikt. Zijn dat foto’s die je zelf hebt gemaakt, dan zijn ze waarschijnlijk te groot om zomaar op je website te plaatsen. Het eerste wat je daarom moet doen, is deze foto’s verkleinen tot een geschikt formaat.
De foto’s uit het voorbeeld heb ik allemaal verkleind tot ze een afmeting hadden van 600 pixels bij 450 pixels. Ook heb ik de resolutie van elke foto ingesteld op 72 dpi. En verder kun je elke foto nog comprimeren, zodat elk bestand niet groter is dan 100kB. (Alle foto’s in dit voorbeeld zijn trouwens afkomstig van openphoto.net.)
Het volgende wat je doet, is thumbnails maken van de grote foto’s. Een thumbnail is niets anders dan een kleine versie van dezelfde foto. Mijn grote foto’s zijn zoals gezegd 600 pixels breed bij 450 pixels hoog (of andersom als het een portrait foto is).
Eerst heb ik ze vierkant gemaakt – niet door de image size te veranderen, maar door de canvas size aan te passen. Je kunt dat doen met een fotobewerkingsprogramma. Maak de laagste waarde (voor hoogte of breedte, afhankelijk of het een portrait- of landscape-foto is) gelijk aan de hoogste en zorg dat de extra ruimte die toegevoegd moet worden, gelijkmatig wordt verdeeld. Dus is het een landscape-foto, dan moet er evenveel ruimte boven als onder worden toegevoegd. Je krijgt dan een vierkante afbeelding van (in mijn geval) 600 pixels hoog bij 600 pixels breed.
Daarna heb ik deze zelfde foto verkleind tot een formaat van 100 x 100 pixels (nu heb ik dus wél de image size veranderd).
Deze kleine versies sla je op onder een iets andere naam. Bijvoorbeeld: een van mijn grote foto’s heet
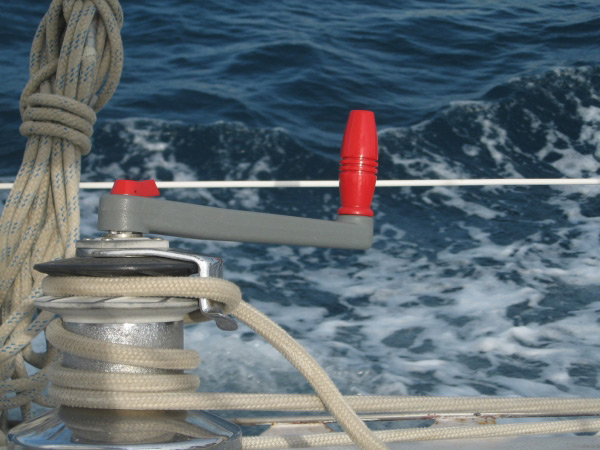
blauwe-zeilen.jpgen de thumbnail van die foto heettn-blauwe-zeilen.jpg.Al deze foto’s (dus thumbnails en grote versies) upload je naar (een map op) je server.
Nu moeten de kleine foto’s nog netjes worden gerangschikt. Daarvoor heb ik het hele blok thumbnails tussen een set
<div>-tags gezet. Ditdiv-element heb ik de volgende stijlkenmerken gegeven:style="width: 400px; max-width: 100%; margin: 0 auto; text-align: center;"Hiermee wordt het blokje met thumbnails dus nooit breder dan 400px en ook nooit breder dan 100% van het onderdeel waarbinnen het staat. Normaal gesproken is er ruimte voor drie thumbnails naast elkaar, maar op een smal scherm zullen er maar twee naast elkaar komen te staan. Het blokje als geheel zal in horizontale richting in het midden van het scherm worden gezet.
Van elke thumbnail maak je vervolgens een link. Die link leidt niet naar een andere pagina, maar naar een specifieke plaats op deze zelfde pagina. Die plaatsen moet je straks nog markeren, maar de links kun je al wel vast aanbrengen. De link van de eerste thumbnail op deze pagina leidt naar een plaats op de pagina die de
idblauwezeilen heeft (eenidwordt aangegeven met een hekje:#). De code van mijn eerste foto ziet er daarom zó uit:<a href="#blauwezeilen">
<img src="https://www.mijn-eigen-website.nl/images/tn-blauwe-zeilen.jpg" alt="blauwe zeilen" style="width: 100px; height: 100px; border: 1px solid #909080;">
</a>Dit doe je op dezelfde manier voor elke thumbnail. Let erop dat elke thumbnail zijn eigen, unieke
idkrijgt, want elkeidmag maar één keer op een pagina voorkomen. Je moet dus steeds een andere naam kiezen voor de verschillendeid’s.Vlak ónder het blokje met thumbnails zet je een serie blokjes (
div’s) neer met binnen elk blokje de afbeeldingscode voor een grote foto. Deze blokjes zet je gewoon allemaal onder elkaar neer. Elk blokje krijgt deidvan de corresponderende thumbnail. Ook krijgt elk blokje eenclass(met de naam popup in dit voorbeeld), om het pop-upvenster te kunnen vormgeven. Binnen elk blokje staat verder de code voor een kruisje (×), waarmee het pop-upvenster weer kan worden afgesloten. En ten slotte bevat elk blokje natuurlijk de afbeeldingscode voor de grote versie van de foto:<div class="popup" id="blauwezeilen">
<a href="#" class="sluiten">×</a>
<img src="https://www.mijn-eigen-website.nl/images/blauwe-zeilen.jpg" alt="blauwe zeilen">
</div>Ten slotte moet je het pop-upvenster nog vormgeven. Dit doe je door de volgende stijlcode binnen de
headvan je webpagina neer te zetten:<style> div.popup { display: none; } div.popup:target { display: flex; justify-content: center; align-items: center; position: fixed; top: 0; left: 0; z-index: 999; width: 100%; max-width: 100%; height: 100%; text-align: center; background: rgba(0,0,0,0.9); } div.popup a.sluiten { position: absolute; top: 0; left: 50%; font-size: 3em; z-index: 20; color: grey; text-decoration: none; } div.popup a.sluiten:hover { color: red; } div.popup img { max-width: 90%; max-height: 90vh; } </style>
Verder met een fotogalerij:
De basis van je thumbnail-galerij is hiermee klaar. Als je je pagina in een browser opent en je klikt op een van de thumbnails, dan verschijnt de grote versie van je foto in een pop-upvenster. Een andere mogelijkheid is ze in een fotogalerij op te nemen.