Hoe maak ik zoiets? (Ofwel: de broncode van iets achterhalen)
Leer van andere webmasters: bestudeer de broncode van mooie website-elementen en ontdek hoe ze gebouwd zijn.
Als je je eigen website aan het bouwen bent, kom je bij het surfen op internet vast wel eens dingen tegen waarvan je denkt: dat wil ik ook! En dan denk ik niet aan toepassingen als inlogsystemen, winkelwagentjes, forums of gastenboeken, maar meer aan zaken die met ontwerp van doen hebben: bijzondere kaders, mooie paragraafkoppen, of speciale buttons.
Weet je dat je er heel eenvoudig achter kunt komen hoe zulke items zijn gemaakt? Het enige wat je hoeft te doen is in je browser de achterliggende code ervan op te vragen. In Mozilla Firefox, Google Chrome of Safari doe je dat bijvoorbeeld door met je rechtermuisknop op het betreffende element te gaan staan en dan te kiezen voor: ‘Element inspecteren’ of ‘Inspecteer element’.

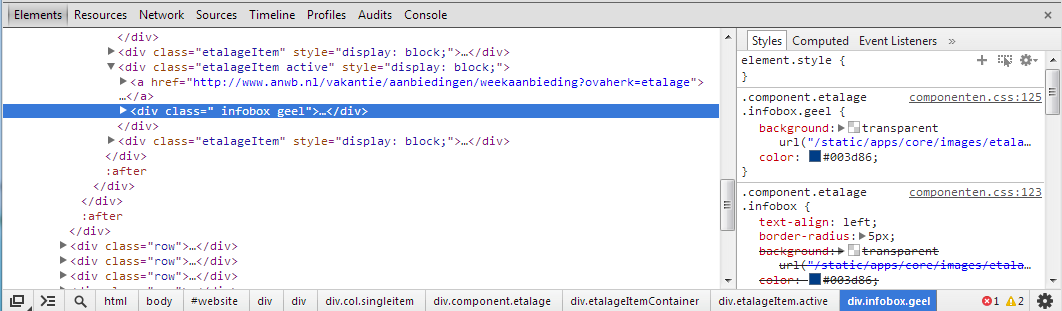
Stel dat ik bijvoorbeeld op de homepage van de Anwb dit gele kader met aanbiedingstekst erg leuk vindt. Als ik nu in Google Chrome met mijn rechtermuisknop op dit kader klik en ‘Element inspecteren’ kies, krijg ik het onderstaande te zien. (De afbeelding wordt hier misschien een beetje te klein weergegeven om hem goed te kunnen bekijken, maar open hem desnoods even in een apart tabblad (klik er met je rechtermuisknop op en kies voor: ‘Afbeelding openen in nieuw tabblad’) om hem beter te kunnen bekijken.)

Je ziet bijvoorbeeld dat dit gele kader een class heeft die ‘infobox geel’ heet, en in het vierkantje rechts zie je dat de achtergrond van dit kader wordt weergegeven door middel van een plaatje dat op de server van de Anwb staat (url(“/static/apps/core/images/etalage/sgEtalageGeel.png”);). Ook zie ik dat voor het lettertype de kleur #003d86 is gebruikt (color: #003d86;).
Andere kenmerken van dit kader zijn dat de tekst links uitlijnt (text-align: left;), dat het kader licht ronde hoeken heeft (border-radius: 5px;), dat de maximale breedte 320 pixels is (max-width: 320px;), dat de inhoud 12 pixels van de rand af staat (padding: 12px;), en dat het kader absoluut gepositioneerd is ten opzichte van het vak waar het deel van uitmaakt, namelijk 20 pixels van de onderkant daarvan en 20 pixels van de linkerkant (position: absolute; bottom: 20px; left: 20px;).
Wil je weten wat voor lettertype er precies gebruikt is voor de kop in het kader, dan klik je met je rechtermuis op die kop, en zie je in het in het codescherm onderaan je browser dat die kop tussen h2-tags staat, en dat de lettergrootte 24 pixels is (font-size: 24px;), de regelhoogte 26 pixels (line-height: 26px;), het lettertype vet is (font-weight: bold;), dat het gebruikte lettertype een eigen lettertype is van de Anwb (font-family: ‘AnwbTheSans’,Arial,sans-serif;) – en dat anders arial of een ander sans-serif lettertype moet worden gebruikt om deze kop weer te geven. De kleur die voor het letterype is gebruikt, is #003d86 (color: #003d86;).
En zo kun je van praktisch alle elementen die je mooi vindt op een webpagina, de broncode achterhalen. Niet dat je nu direct hele pagina’s moet gaan kopiëren, maar ik heb er zelf in ieder geval een hoop van opgestoken door te bestuderen hoe andere webmasters hun pagina’s hebben gebouwd!





