Waarvoor dienen meta tags?
Lees over o.a. de title en description tag en waarom je ze zou gebruiken.
Wil je een nieuwe pagina maken voor je site, dan denk je meestal vooral na over de inhoud van die pagina: welke teksten erop moeten komen te staan en (eventueel) welke foto’s. Je hebt het dan over het gedeelte van je pagina dat tussen de body-tags komt te staan: tussen de begin-tag <body> en de eind-tag </body>.
Maar wat aan de body voorafgaat – de zogenaamde head – is ook belangrijk. De head staat tussen de begin-tag <head> en de eind-tag </head>. Hier staan de zogenaamde meta tags. De informatie die in deze meta tags is opgenomen, zien je bezoekers weliswaar niet direct terug als ze je pagina bekijken in een browser, maar is wel belangrijk!
In de meta tags van elke pagina staat informatie die de verschillende browsers (zoals Google Chrome, Internet Explorer, Firefox en Safari) gebruiken als ze je pagina weergeven. En ook staat er informatie in voor de zoekmachines (Google en Bing). Deze partijen (browsers en zoekmachines) gebruiken die informatie voor verschillende zaken. Hieronder geef ik een overzichtje van de meestgebruikte meta tags en vertel ik waar ze voor dienen.
De title-tag
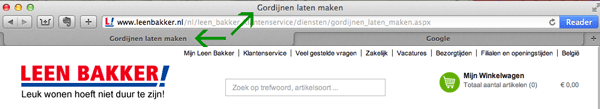
Hoewel de title tag formeel geen meta tag is, noem ik hem hier toch even, omdat hij ook in de head staat, vaak vlak boven de meta tags. De title bestaat uit een hele korte omschrijving van je pagina (niet meer dan ongeveer 65 karakters). Wat je hier neerzet, vind je terug op het tabblad van je browser waarin die pagina geopend is, en helemaal bovenaan in het browserkader – zie de afbeelding hieronder.
Voorbeeld: <title>Gordijnen laten maken</title>

De description tag
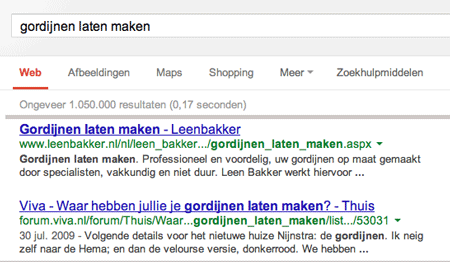
In de description tag zet je een korte beschrijving neer van de inhoud van je webpagina. Die beschrijving moet niet langer zijn dan zo’n 150-200 karakters. Als je bijvoorbeeld in een van de zoekmachines een zoekopdracht doet, dan krijg je als resultaat een aantal links. De link zelf is meestal de inhoud van de title tag, de omschrijving die daaronder staat, kan de zoekmachine ‘pikken’ uit de description meta tag. (Dat is ook de reden dat ik aanraad niet meer dan 150-200 karakters te gebruiken – dat is de ruimte die Google ter beschikking stelt voor de omschrijving onder de link naar je site.)
[Heb je geen description meta tag, dan gebruiken de zoekmachines vaak de tekst uit de eerste alinea van je website – dat is in het voorbeeld hieronder (van Leen Bakker) gebeurd.]

Nu je weet wanneer deze description vertoond wordt, weet je ook dat het zin heeft om met behulp van deze tag te proberen mensen aan te zetten tot ‘doorklikken’ naar je site. Als je de twee links uit het voorbeeld hierboven met elkaar vergelijkt, is het duidelijk dat de eerste omschrijving veel meer uitnodigt tot doorklikken dan de tweede!
Voorbeeld: <meta name="description" content="Zet hier een korte omschrijving van je pagina neer, en maak deze zo aantrekkelijk mogelijk. Degene die dit leest, kun je hiermee aanmoedigen om door te klikken.">
De robots tag
Met behulp van de robots tag kun je o.a. aangeven of de zoekmachines je pagina mogen opnemen in hun database of niet (index of noindex). Ook kun je hier aangeven of de zoekmachines de links op deze pagina mogen volgen naar andere pagina’s, om die op hun beurt weer te onderzoeken. Als je hier nofollow neerzet, gaan de zoekmachines niet verder uitzoeken waar de links op jouw pagina naartoe leiden, als je er follow neerzet, doen ze dat wel.
Als je deze tag niet opneemt in je pagina, mag je pagina wel geïndexeerd en gevolgd worden, dus je hoeft deze tag alleen op te nemen als je een van die twee acties wilt verhinderen.
Voorbeeld: <meta name="robots" content="noindex,nofollow">
De viewport tag
De viewport tag vind je ook in mijn templates terug; die wordt daar gebruikt om ervoor te zorgen dat de iPhone (en andere smartphones met een hoge resolutie), toch de mobiele versie van een site laat zien. Staat deze tag er niet, dan laten deze toestellen de desktop-versie van je site zien, wat ten koste kan gaan van de leesbaarheid!
Voorbeeld: <meta name="viewport" content="initial-scale=1.0, width=device-width">
De content-type tag
Deze meta tag wordt gebruikt om aan te geven in welke karakterset je pagina is opgeslagen. Als je je pagina’s bewerkt met een html-editor, dan worden ze opgeslagen in een bepaalde karakterset. De karakterset die ik tegenwoordig meestal gebruik, is utf-8. Met deze set kun je praktisch elk symbool laten weergeven. Gebruik je alleen tekens die in het Nederlands voorkomen, dan zou je je pagina’s ook kunnen opslaan in de karakterset iso-8859-1. Deze karakterset bevat de letters ‘a’ t/m ‘z’, de cijfers en letters met accenten, zoals: à, é, ï enz.
De content-type tag ziet er zo uit:<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
NB: Vanaf HTML5 moet je de karakterset op een andere manier aangeven, namelijk zo:
<meta charset="utf-8">
De author tag
Dit is een tag die ik zelf eigenlijk nooit gebruik, maar je kunt deze tag gebruiken om aan te geven wie je pagina heeft geschreven.
Voorbeeld: <meta name="author" content="Je naam">
De copyright tag
Ook deze tag gebruik ik zelf praktisch nooit, maar je zou hier kunnen aangeven wie het copyright op deze pagina bezit.
Voorbeeld: <meta name="copyright" content="© Mijn-eigen-website.nl">





