Hoe kan ik zelf een webpagina maken?
Zelf een webpagina maken is goed te doen met behulp van deze voorbeeld html-code.
Het eerste wat je nodig hebt als je zelf een webpagina maken wilt, is een html-editor. Een goede, gratis editor die geschikt is voor zowel Windows, Mac en Linux is Brackets. Dit is de editor die ik tegenwoordig zelf het meest gebruik.
Heb je eenmaal een html-editor op je computer geïnstalleerd, kopieer dan de code uit het vak hieronder en plak die in een lege pagina. Sla deze pagina op onder de naam index.html. Daarmee heb je de basis voor je eerste webpagina.
<!DOCTYPE html>
<html lang="nl">
<head>
<title>De titel van je webpagina</title>
<meta charset="utf-8">
<meta name="description" content="beschrijving van je webpagina">
<meta name="viewport" content="initial-scale=1.0, width=device-width">
<link rel="stylesheet" href="basis.css" type="text/css" media="screen">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/respond.js/1.4.2/respond.min.js"></script>
</head>
<body>
<header><h1>Mijn eigen website</h1></header>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="wiezijnwij.html">Wie zijn wij</a></li>
<li><a href="hobbys.html">Hobby’s</a></li>
<li><a href="fotos.html">Foto’s</a></li>
<li><a href="links.html">Links</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>
<article>
<h1>Morbi aliquam mi quis volutpat</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur bibendum orci sit amet odio varius pulvinar. Quisque malesuada iaculis nibh, a vulputate orci rutrum sed. In vitae neque nibh. Maecenas semper dolor nec orci vestibulum cursus. Phasellus vel eros urna, at laoreet lorem.</p>
<ul>
<li>Nam diam libero, vulputate non aliquet et, tempus consectetur magna.</li>
<li>Cum sociis natoque penatibus et magnis dis parturient montes.</li>
<li>Morbi consequat ornare arcu at convallis.</li>
</ul>
<p>Nulla et lacus elit, id dapibus ante. Ut vulputate aliquam consequat. In nulla quam, consectetur in consequat quis, facilisis non nisi.</p>
<img alt="roos" src="http://www.mijn-eigen-website.nl/images/roos.gif" style="float: right;">
<h2>Duis consectus</h2>
<p>Duis consectus vestibulum condimentum. Morbi bibendum, nisl id hendrerit rutrum, orci metus semper nulla, a condimentum augue turpis quis elit. Donec dolor velit, egestas sit amet faucibus non, placerat eget erat.</p>
<ol>
<li>Etiam lectus neque, hendrerit in feugiat ac, malesuada eu arcu.</li>
<li>Ut ipsum dui, sollicitudin eget viverra a, hendrerit in sapien.</li>
<li>Proin hendrerit orci eget nulla tristique sit amet volutpat arcu.</li>
</ol>
<p>Ut auctor viverra turpis id tincidunt. Curabitur eu lectus non orci interdum sagittis at condimentum justo. Donec porttitor massa tortor, et malesuada odio. Sed eget nisl sit amet mauris tempor ultrices ut eget erat. Mauris sit amet erat quis risus vehicula fermentum. Nulla sollicitudin pulvinar venenatis.</p>
</article>
<footer>
<p>© 2026 Jouw eigen website</p>
</footer>
</body>
</html>
De structuur van je webpagina
Ik leg je eerst even uit hoe deze pagina is opgebouwd. Zoals je ziet, staat de héle pagina binnen de tags <html> en </html>. (Behalve de eerste regel dan, dat is de zogenaamde Doctype declaration, die je browser laat weten dat dit bestand een html-bestand is.)
Binnen die twee html-tags bevinden zich de head en de body van de pagina. De head is het gedeelte waarin informatie over deze pagina staat die voor de zoekmachines en browsers bedoeld is; binnen de body staat de inhoud die je straks in je browserscherm te zien krijgt.
In de head staan o.a. een title en een paar meta-tags. Op een andere pagina heb ik beschreven wat je in de head moet neerzetten. Op die pagina leg ik uit hoe de informatie die in de head staat door de zoekmachines wordt gebruikt om te bepalen waar je pagina precies over gaat.
Binnen de body staan ook weer een aantal tags. Zo zijn er in de eerste plaats tags voor de verschillende onderdelen van de body: header, nav, article en footer (respectievelijk: <header>, <nav>, <article> en <footer>, ).
Daarnaast staan er binnen die verschillende onderdelen weer tags voor koppen (<h1>, <h2>, enz), voor paragrafen (<p>), voor een genummerde (<ol>) en ongenummerde (<ul>) opsomming of lijst, voor de verschillende onderdelen van zo’n lijst: list items (<li>), en voor een afbeelding (<img>).
De meeste onderdelen hebben een begin- en een eind-tag. Een eind-tag herken je aan de forward-slash die erin staat. Tussen de begin- en eind-tag staat de inhoud van het betreffende onderdeel. Maar niet álle onderdelen van een webpagina hebben een begin- én een eind-tag (een afbeelding heeft bijvoorbeeld maar één tag). Met behulp van deze html-tags geef je dus structuur aan een pagina.
De inhoud van je pagina
Maar waar het natuurlijk om gaat, is om datgene wat er bínnen die html-tags staat. En dan met name binnen de body-tags. Want dát is het gedeelte wat uiteindelijk te zien is als je de pagina opent in je webbrowser.
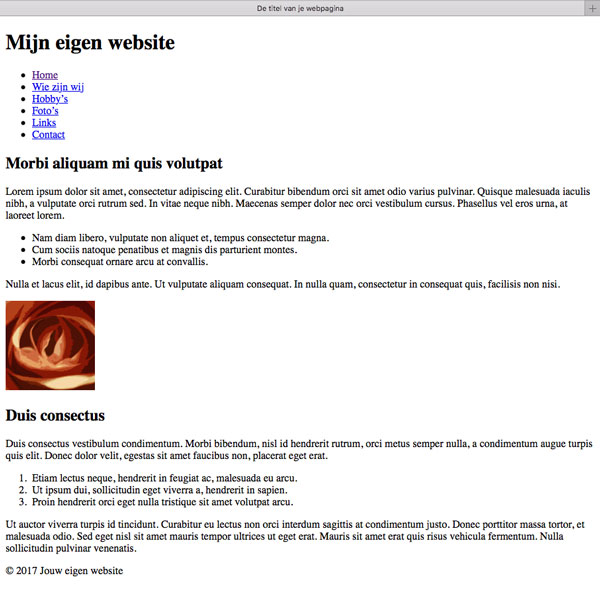
Open de pagina maar eens in je favoriete browser, dan zie je precies wat er van de bovenstaande html-code zichtbaar is geworden en wat niet. Je ziet zoiets als in het screenshot hieronder.

De tekst op deze pagina heeft niets te betekenen: hij staat er alleen maar zodat je een indruk kunt krijgen van hoe de pagina eruit zou zien als hij gevuld zou zijn met jouw eigen tekst.
De lay-out van je webpagina
Het is natuurlijk niet de bedoeling dat je pagina er zo uit blijft zien. De volgende stap is dan ook dat je de uiterlijke kenmerken vastlegt van de verschillende onderdelen uit het html-bestand. Dat doe je met behulp van css, ofwel cascading style sheets. In zo’n style sheet of stijlblad staat per html-element een lijstje van de eigenschappen die dit element moet krijgen (afmetingen, kleur, randen, positie, enz.).
Omdat een style sheet een afzonderlijk bestand is, moet je ergens in je webpagina aangeven waar het style sheet dat voor de lay-out van je webpagina gebruikt moet worden, precies te vinden is. Dat gebeurt door middel van een link naar dit style sheet in de head van je pagina. In de html-code die ik je heb gegeven, zie je ergens tussen de begin- en de eind-tags van de head deze regel staan:
<link rel="stylesheet" href="basis.css" type="text/css" media="screen">
Die regel betekent dat deze webpagina moet worden vormgegeven op basis van de instructies die te vinden zijn in het style sheet dat basis.css heet.
Zo’n bestand heb je nog niet, dus dat maak je aan door in je html-editor een lege pagina te openen en die op te slaan onder de naam basis.css. Dit bestand zet je natuurlijk weer in dezelfde map neer als die waarin ook je webpagina en je afbeelding zijn opgeslagen. (Het is natuurlijk het gemakkelijkste als je een aparte map aanmaakt voor al je website-bestanden.)
Nu ga je één voor één de verschillende onderdelen uit je html-bestand langs en leg je in dit style sheet vast hoe ze eruit moeten komen te zien.
De voorbeeldcode voor het style sheet in het vak hieronder begint met de instructies voor de body. Met de instructie font-family: "Trebuchet MS", sans-serif; geef je bijvoorbeeld aan dat voor de tekst op de pagina het lettertype Trebuchet MS gebruikt moet worden (en als dat niet beschikbaar is een ander sans serif lettertype (een lettertype zonder dwarsstreepjes aan de letters). Die waarde kun je later per onderdeel weer overschrijven met een andere waarde (bijvoorbeeld als je een ander lettertype voor de koppen wilt gebruiken).
body {
font-family: "Trebuchet MS", sans-serif;
font-size: 1em;
padding: 0;
margin: 0;
}
header {
background-color: navy;
box-sizing: border-box;
padding: 2em 1em;
}
header h1 {
color: white;
font-family: Georgia, serif;
font-size: 2.5em;
font-variant: small-caps;
text-align: center;
}
nav {
background-color: maroon;
box-sizing: border-box;
font-size: .9em;
}
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
}
nav li {
border-top: 1px solid white;
padding: .5em;
}
nav li:hover {
background-color: navy;
}
nav li a {
text-decoration: none;
color: white;
}
article {
box-sizing: border-box;
padding: 2em;
min-height: 70vh;
}
article img {
max-width: 100%;
}
article ul, #hoofdvak ol {
list-style-position: outside;
margin-left: 2em;
}
article h1 {
color: maroon;
}
article h2 {
color: navy;
}
footer {
background-color: navy;
box-sizing: border-box;
clear: both;
color: white;
font-size: .8em;
padding: 2em;
text-align: center;
}
@media screen and (min-width: 600px) {
nav ul, article {
max-width: 1000px;
margin: 0 auto;
}
nav {
font-size: 1em;
}
nav ul {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
nav ul li {
border-top: none;
-webkit-box-flex: 1;
-ms-flex-positive: 1;
flex-grow: 1;
}
nav li {
text-align: center;
}
}Zoals je in het vak hierboven ziet, staan alle opmaakeigenschappen voor een bepaald onderdeel tussen accolades, en elke eigenschap eindigt met een puntkomma. Voor elk blokje eigenschappen staat aangegeven om welk onderdeel uit je webpagina het gaat: om de body, om de kop (header), om de paragraaftekst binnen de kop (header p), of om de footer (footer) bijvoorbeeld.
De commando’s voor de uiterlijke kenmerken zoals je ze in het rode kader hierboven ziet staan, spreken meestal voor zichzelf. Misschien dat de termen margin en padding wat verwarring wekken: de margin is de ruimte tussen de verschillende elementen onderling, terwijl de padding de ruimte is tussen de rand van een element en datgene wat er binnenin staat. De eigenschap float (bij de code voor de afbeelding) heeft betrekking op de positie van een onderdeel: je kunt het naar rechts (right) of naar links (left) laten verplaatsen.
Helemaal onderaan het stylesheet staan de instructies voor de weergave op een breder scherm. Dat zie je aan de regel die begint met: @media screen and (min-width: 600px). Wat tussen de accolades daarachter staat, wordt alleen uitgevoerd als het beeldscherm breder is dan 600 pixels. Op die manier is deze pagina gelijk responsive, dat wil zeggen dat hij zich aanpast aan de breedte van het beeldscherm.
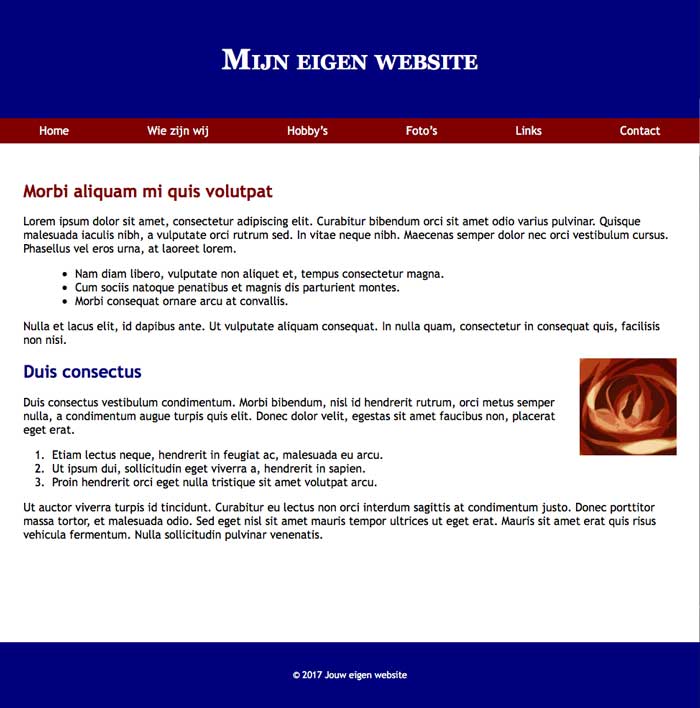
Als je je style sheet hebt opgeslagen en je webpagina opnieuw oproept in je browser, dan ziet je pagina eruit zoals in het screenshot hieronder.